2016-17年最強の Font Family 設定 [ゴシック体]
いつもサイト運営者を悩ませる Font-Family の指定。 今回は最先端な Font-Family 指定を考えてみました。
2017年になりましたが特にフォント環境の動きがなかったので、少なくとも当年中はこの記事を更新の更新を続けていきます。
当サイトで指定しているFont Family
当サイトでは現在、こんな感じで指定しています。
font-family: -apple-system, BlinkMacSystemFont, 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック Medium', meiryo, sans-serif;
スポンサーリンク
Mac では安定のヒラギノ
Mac では普段目にするフォント、ヒラギノ角ゴを指定します。 なんだかんだでずっと Mac のシステムフォントとして使われてますし、特に変える理由も見当たりませんしね。
指定は最低限の Hiragino Kaku Gothic ProN のみの指定でOKです。日本語名やウェイトを併記する必要はありません。
これだけで Mac と iOS ではヒラギノ角ゴで表示されます。
ヒラギノ付属のアルファベットは汚い
ヒラギノ付属のアルファベットは汚いので、Lucida Grande を先に書いておく…のはもう昔の話。
OS X 10.11 からは Lucida Grande よりも綺麗なフォント、San Francisco がインストールされているので、そちらの方を指定してあげます。
ただ、San Francisco と指定するだけでは出てきてくれません。 そこで出てくるのが、-apple-system と BlinkMacSystemFont という記述。これを指定しておくと、San Francisco ファミリーの中から適切なものとウェイトが自動的に選択されて出力されることになります。
BlinkMacSystemFont は Blink 系のブラウザ (Chrome及びその派生) で、-apple-system はそれ以外のブラウザ (Safari, Firefox など) で動作します。Mac だけでなく iOS でも仕様は同じです。
一つ注意したいのが、-apple-system というまるで Apple の製品全てが含まれているみたいな名称ですが、OS X 10.11 以降及び iOS 9 以降でないとフォントが出てきてくれない こと。
それら未満のバージョンでも最適なフォント設定を保ちたい場合、Helvetica Neue を指定するといいでしょう。
ただし、2017年6月の時点で iOS 9 未満のデバイスは既に3%未満 となったそうなので、もう気にすることもないかと思います。
ちなみにですが、Lucida Grande は Bold 体も Italic 体もない、スーパーへなちょこフォントなので、特別な理由がない限り指定する意味はないです。
Lucida Sans (Windows 版の Lucida フォント) の方がウェイトは揃ってます。(Regular, Bold, Italic, Bold Italic の合計4ウェイト)
Hiragino Sans について
OS X 10.11 El Capitan から Hiragino Sans という名前のフォントが搭載されています。
中身は従来のヒラギノ角ゴシックとほとんど変わりがないですが、W0~W9 の合計10ウェイトで構成されていることが特徴です。
が、OS X 10.11 でしか表示できない上に従来のヒラギノ角ゴシックで十分なので、現状指定する意味がないかなというのが率直な感想です。 とか思ってましたが、実際に Mac 買って試してみると -webkit-font-smoothing: antialiased; との親和性が思いの外高かったので、現在このサイトでは Hiragino Sans を指定しています。
ちなみにですが、Hiragino Kaku Gothic ProN では、Regular が W3, Bold が W6 で表示されるのに対し、Hiragino Sans は Regular が W4, Bold が W7 で表示され、普段より一回り太く見えるので多少違和感があります。
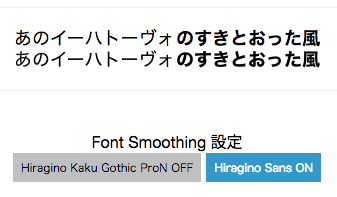
ただ、-webkit-font-smoothing: antialiased; があるとちょうどいい感じに映えるので antialiased 指定の際には
Font Family に入れておくことをおすすめします。
テストサイトを用意しました。お手元に El Capitan 以降がある方は実際に確認できます→https://test.mirucon.com/hiragino-sans.html
El Capitan + Google Chrome + MacBook Air 2015 ではこんな感じになります。(画像内の上段が Hiragino Kaku Gothic ProN, 下段が Hiragino Sans)
Windows では游ゴシックを指定
Windows 8 からはメイリオよりも形が整った綺麗なフォント、游ゴシックが搭載されているので、游ゴシック を指定します。
ただ、游ゴシックの Regular は細過ぎて見にくいので、Regular ではなく Medium を指定してあげるといいでしょう。
サンプルを用意しました。
Windows 環境で見てる人用の実際の表示 (クリックで展開)
- 普通の游ゴシック ( Regular )
- 游ゴシック体ファミリーは、游明朝体と一緒に使うことを想定して開発された、スタンダードな角ゴシック体ファミリーです。
- ちょっと太めの游ゴシック ( Medium )
- 游ゴシック体ファミリーは、游明朝体と一緒に使うことを想定して開発された、スタンダードな角ゴシック体ファミリーです。
- メイリオくん
- 游ゴシック体ファミリーは、游明朝体と一緒に使うことを想定して開発された、スタンダードな角ゴシック体ファミリーです。
- Noto sans JP
- 游ゴシック体ファミリーは、游明朝体と一緒に使うことを想定して開発された、スタンダードな角ゴシック体ファミリーです。
非 Windows 環境で見てる人用の画像 (クリックで展開)
こうやって見ると、改めて Regular の細さがかなり異常であることがわかります。Regular ではなく Medium を指定することで、細すぎて見にくい問題が解決され、普通に綺麗なフォントとして扱えるようになります。
ちなみに Mac ではもともと Medium と Bold の2種類しか搭載されていません。
ちなみに Blink 系ブラウザ だとウェイト付きのフォント指定が出来ないので、もれなく 游ゴシック Medium の指定は無視されることになります。
@font-face を使い無理やり表示させることは可能ですが、面倒な上に、もともと Blink 系ブラウザだとフォントが細めにレンダリング される傾向があり、游ゴシックで表示させるのはユーザーの負担になるので個人的にはおすすめしません。
忘れずにメイリオも指定
游ゴシックの方が綺麗だとはいえ、まだ Windows 8 以降でしかインストールされていません。(しかも Medium は 8.1 から) PCから見てる人の半分くらいは Windows 7 で游ゴシックがダウンロードされていない環境なので、忘れずにメイリオも指定しておきます。
Androidのことは考えなくていい
Font Family 指定でわざわざ Android 用に Roboto などのフォントを指定する必要はありません。
Android のフォント環境は、Fonts.xml というシステムファイルに記述されているフォントのみしか読み込めないという特殊な環境だからです。
ちなみにですがその中に記述されているフォントは、sans-serif, sans-serif-condensed, serif, monospace, sans-serif-monospace, serif-monospace 等がありました。
基本的なものはほとんど揃っているので特にフォント関連で困ることはなさそうですね。
Android のフォント環境は以下の記事にまとめました。興味がある方は是非ご覧ください。
その他OSはもっと考えなくていい
その他OSといえば Linux があったりしますが、あれは数が多すぎる上に大したシェアじゃないので全く考えなくていいです。
無駄にいっぱい記述してもCSSが肥大化するだけですから、上で記述した物以外は全て sans-serif に任せます。
スポンサーリンク
〆
指定はこんなものでしょうか。 読みやすさと小型化を考えるとこのような形になりました。
スポンサーリンク









上記の方々がおっしゃってる通り、抜けだらけの改悪記事です
勉強してください
今後の勉強のためにも、どのような部分が具体的どういけないのかを教えていただけると幸いです。
游ゴシックに関しては好みやユーザーの環境にもよってきますが、Webkit 以外のレンダリングならましだと思い、そのような動作をするような指定になっています。
また、私がどのような改悪をついても教えていただけますでしょうか。
游ゴシック midium指定でもフォントウィエイト500指定でも、多少は太くなるんですが、かすれやガタガタが気になりますよね。
ほんと汚いし、ひどい改悪。windows10以外は綺麗に表示されていますが、WEBページで游ゴシック指定している人のサイトを見ると、ストレスがたまります。ただ、メイリオもwindows10になってから汚いんですけどね。
日本語フォント、ほんとアップデートでなんとかしてほしい!
フォントサイズ15px以下、Android 6.0環境だと英数字がおかしくなります。16px以上だと問題はありませんが。
游ゴシックよりも、Yu Gothic UIのほうが綺麗です。(小並感