主要なブラウザでtext-decoration-colorを使うための設定
CSSの中には "text-decoration-color" という、名称通り text-decoration の色を指定するプロパティがあります。
が、2016年4月現在では、Firefox と Safariくらいしかサポートしておらず、標準ではまともに使えないのですが、Google Chrome 系ブラウザでは使えるようにするための設定があったので、今回の記事はそれの紹介と "text-decoration-color" のちょっとした紹介です。
有効化方法
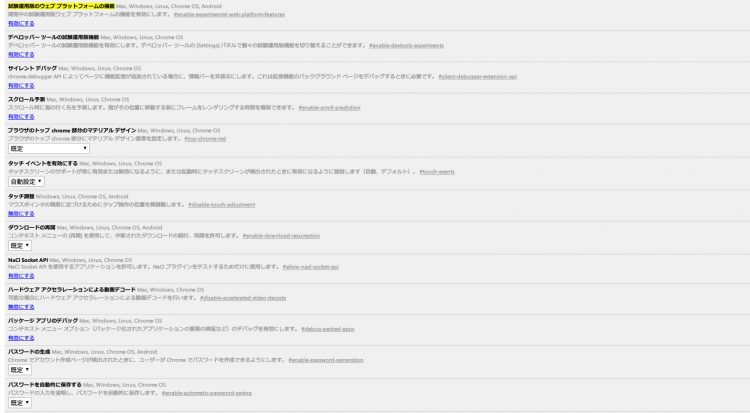
chrome://flags#enable-experimental-web-platform-features にアクセス。
上の画像のページに飛びます。「試験運用版のウェブ プラットフォームの機能」の「有効にする」をクリックして、画面下 (Opera なら上) のボタンからブラウザを再起動したら設定は完了です。
Android 版 Chrome にも同様の設定があります。
iOS版 chrome では設定項目は存在しないものの、text-decoration-color は webkit のベンダープレフィックスが必要ですが使えます。
表示テスト
文字は青・下線は赤
また、その他にも、波線にしたり、破線にしたり、二重線にするなんてことも出来るようになります。
使い勝手はBorderと似ています。
が、波線というのはBorderにはない要素で、マークアップとしては結構優秀な役割を果たしそうです。
スポンサーリンク
〆
現状ではユーザー側での設定が必要になってしまうため、Google Chrome や Opera 等では基本使えない物と考えるしかないと思います。下線の色を変える手段としては Border を使うしかないですね。
ただ、text-decoration だと、Border と違い画像リンクの下にも線が引かれてしまう問題を解消できるので是非とも早く正式対応して頂きたいものです。
参考:Can I Use - text-decoration styling
おまけ
表示テスト用に使ったCSS
.text-decoration-color1 { /* 文字は青・下線は赤 */
color: blue;
text-decoration:underline;
text-decoration-color: #ff0000;
-webkit-text-decoration-color:#ff0000;
}
.text-decoration-color2 { /* 波線 */
text-decoration:underline;
text-decoration-color: #ff0000;
text-decoration-style: wavy;
-webkit-text-decoration-color: #ff0000;
-webkit-text-decoration-style: wavy;
}
.text-decoration-color3 { /* 破線 */
text-decoration:underline;
text-decoration-color: #0000ff;
text-decoration-style: dashed;
-webkit-text-decoration-color: #0000ff;
-webkit-text-decoration-style: dashed;
}
.text-decoration-color4 { /* 二重線 */
text-decoration:underline;
text-decoration-color: #00ff00;
text-decoration-style: double;
-webkit-text-decoration-color: #00ff00;
-webkit-text-decoration-style: double;
}
※-webkit- のベンダープレフィックスは safari で使う為
参考
スポンサーリンク