Web 制作で使える! Android で使えるフォント一覧
iOS の方なんかは使えるフォントの解説等があったのですが、Android にはそういったものがないなぁと思ったのでメモがてら作成。
日本語フォントは 1 フォントしか搭載されてないので、以下に書くものは全部英語フォントです。
※掲載している画像は Android 5.1 lollipop 実機での画像です。
Androidで使えるフォント
Androidのシステムフォントです。
" sans-serif "と指定すれば本来は出るのですが、日本語環境だと (正確には Fallback font 環境だと) その言語のフォントが優先されてしまいます。
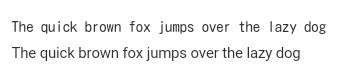
Roboto フォントを指定するには、Arial, Helvetica, Tahoma, Verdanaのどれか一つを Font family 内に記述する必要があります。 指定するのはどこでも良いので、sans-serif の直前に付け足しておくのがいいかと思います。
上が sans-serif 指定、下が Arial 指定
- なぜこのような仕様になるのか
- Android では、Font-family に Arial, Helvetica, Tahoma, Verdana のいずれかが記述されている場合、それが sans-serif に置き換えられるような仕様になっています。 その動作によって置換された場合では本来の sans-serif (Roboto) に置換されるような仕様になっているからだと思われます。
上で述べた Roboto フォントの文字が狭くなったバージョンです。
" sans-serif-condensed "と指定すると出ます。 日本語と一緒に使うとちょっとアンバランスかもしれません。
上が Roboto,下が Roboto Condensed
Android に唯一搭載されている普通の Serif 体フォントです。
" serif " と指定すれば出ます。
上がRoboto,下がNoto Serif
普通の等幅フォントです。
" monospace " と指定すれば出ます。
Serif調の等幅フォントです。
" serif-monospace "と指定すれば出ます。
上が Droid Sans Mono,下が Cutive Mono
すごく線がガタガタなフォントです。正直使い道があまり思いつかない。
" casual " と指定すれば出ます。
筆記体のフォントです。筆記体を知らない人にとっては読みにくいかも。
" cursive " と指定すれば出ます。
上が Coming Soon,下が Dancing Script
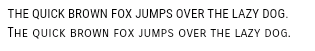
Roboto Condensed に若干雰囲気の似た、スモールキャピタルのフォントです。日本向けサイトでは使い道なさそう…
" sans-serif-smallcaps "と指定すれば出ます。
上が Roboto Condensed の大文字,下が Carrois Gothic SC
スポンサーリンク
〆
Android で使えるフォントはこれで全てです。
英語だけなのであまり使用する機会はないかと思いますが、一応知っておいても損はないかと思います。
今回のテスト用にフォントの表示用サイトを使ったので良かったらお使いください。
スポンサーリンク








2件のフィードバック