WordPress 新エディタと共に来る新ギャラリーを試してみる
きたる WordPress (おそらく) 5.0 で予定されている Gutenberg 新エディタですが、これに伴ってギャラリーも新しいものになるっぽいので検証してみました。
ただこれはあくまで今のプラグインとして公開されている Gutenberg プラグイン上でのテストであり、正式に WordPress に投入されるものとは違うものになる可能性は十分にありえます。
いままでとの違い
今までのギャラリーは [sqst]gallery] ショートコードを使って出力されていました。例えば [sqst]gallery columns="4" ids="1691,1687,811,771"] のように カラム数・画像のナンバーを引数として渡して出力する、という形のものです。
ですが、Gutenberg エディタの機能によって生成されるギャラリーはショートコードが使われておらず、生の HTML として出力されるようになるようです。
吐き出される HTML はこんな感じ。
<div class="alignnone columns-4 is-cropped wp-block-gallery">
<figure class="blocks-gallery-image"><img src="http://example.com/wp-content/uploads/2014/01/dsc20050315_145007_132.jpg" alt="" /></figure>
<figure class="blocks-gallery-image"><img src="http://example.com/wp-content/uploads/2011/07/cep00032.jpg" alt="Sunburst Over River" /></figure>
<figure class="blocks-gallery-image"><img src="http://example.com/wp-content/uploads/2011/07/dcp_2082.jpg" alt="Boardwalk" /></figure>
</div>
従来のギャラリーはこんな感じでした。
<div id='gallery-1' class='gallery galleryid-555 gallery-columns-3 gallery-size-thumbnail'>
<figure class='gallery-item'>
<div class='gallery-icon landscape'>
<a href='//192.168.178.40:8000/archives/555/canola2'><img width="150" height="150" src="//192.168.178.40:8000/wp-content/uploads/2011/01/canola2-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="canola" aria-describedby="gallery-1-611" /></a>
</div>
</figure>
<figure class='gallery-item'>
<div class='gallery-icon landscape'>
<a href='//192.168.178.40:8000/archives/555/dsc20050727_091048_222'><img width="150" height="150" src="//192.168.178.40:8000/wp-content/uploads/2011/01/dsc20050727_091048_222-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="dsc20050727_091048_222" /></a>
</div>
</figure>
</div>
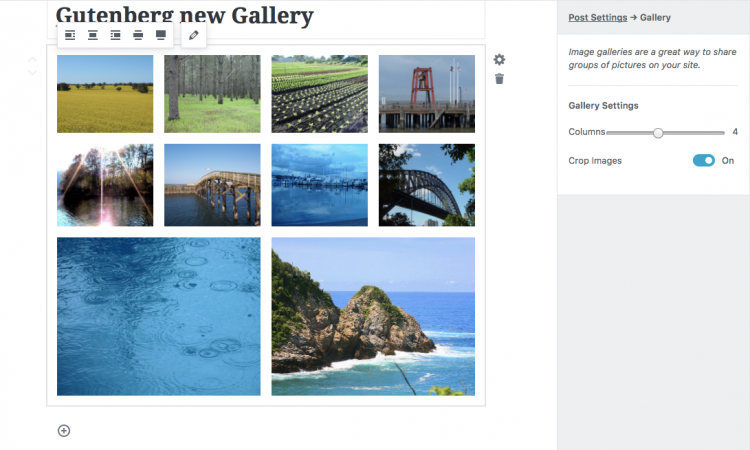
ギャラリーの設定は Gutenberg のヴィジュアルエディターからするのですが、かなり直感的に画像の追加・カラム数の変更ができ、そのあたりはかなり好印象です。
今のテスト用プラグインでは、プラグイン自体に含まれている CSS ファイルにてスタイルが施されているようでした。
Flexbox を使ったレイアウトで 例えば4カラムだと、それぞれ子要素には、calc(100% / 4 - 40px) で width の設定がされていて、flex-grow には 1 が設定されていました。
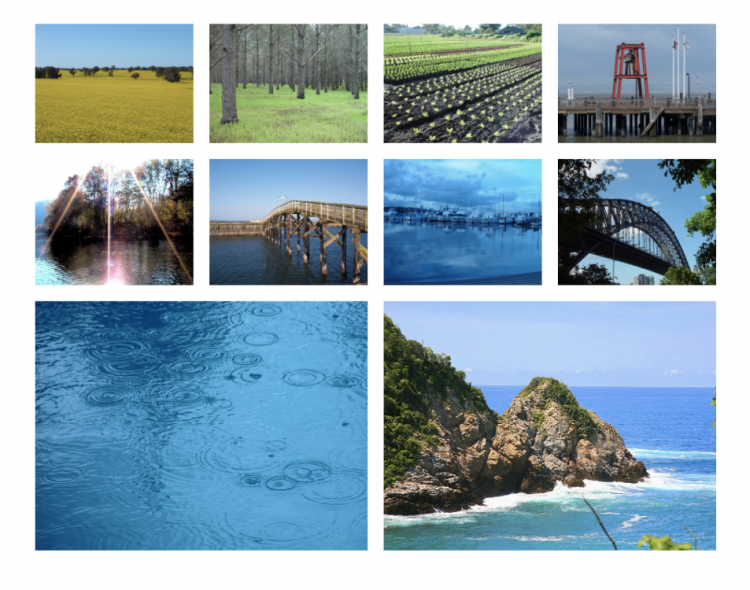
なので最後の行にある、そのカラム数に満たない余った画像は、可能な限りの大きなサイズで表示されるようです。
このギャラリーだと、最後の余った二枚は2カラムに相当する大きさで表示されています。
ここで不思議なのは、なぜここで 25% から 40px を引いているのかという点です。margin として設定されている値は 16px であり、本来であれば 25% - 16px で済むはずなのです。というか実際、flexbox によって実際の幅は 25% - 16px と同じ値になっています。
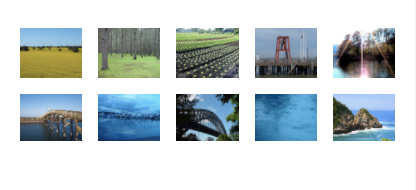
更に、無駄に大きな数字が引かれているが為にスマホでは、4カラムを指定している はずなのに 5カラム になっていたりします。
ここは完全に無駄な設計になっているので、正式版までには修正されているのではないかと思われます。
他にもキャプションが表示できなかったり、img タグ内に width と height が指定されてなかったりと色々と設計不足があるようでした。
スポンサーリンク
〆
このギャラリーの変更はベータ版の一時的な処置なのか、それとも基本的な設計は正式版まで変わらないのかは不明なところです。
ただ、もしこの設計が続くのであれば、旧ギャラリーと新ギャラリーという2つのギャラリーが混在することになり、あまりよろしくはないのではと思います。クラス設計から違うものですし、テーマ製作者には面倒なことになりそう…
ちなみに Gutenberg エディタは今の Tiny MCE よりは直感的な操作ができてデザインもキレイでなかなか好印象でした。ただ、Markdown にはまだ勝てないかなぁとも思います。
スポンサーリンク