PHP CodeSniffer を使ってWPコーディングスタンダードのエラーをチェック&自動修正しよう [3.x 対応]
前回の記事で WordPress コーディングスタンダード (以下 WPCS) の書き方を学んだので、今回は PHP CodeSniffer を使ってエディター内でリアルタイムに構文エラーをチェックする方法を紹介していきます。
PHP CodeSniffer の導入
まずは PHP CodeSniffer を導入します。その前に PHP のインストールが必要になるので、導入されてない方は brew install php70 等でインストールしておいてください。
Brew からでも導入できますが、今回は Composer からインストールします。
$ composer global require "squizlabs/php_codesniffer=*"
でインストールできます。
スポンサーリンク
WPCS のインストール
CodeSniffer をインストール出来たら、次にコーディングスタンダードをインストールします。デフォルトでは PEAR, PHPCS, PSR1, PSR2, Squiz, Zend がインストールされていますが、今回使いたいのは WPCS ですのでそれをインストールします。
$ git clone -b master https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards.git ~/.composer/vendor/squizlabs/php_codesniffer/Standards/WordPress
Git からファイルをクローンしてきたら、以下のコマンドでインストールします。
$ phpcs --config-set installed_paths ~/.composer/vendor/squizlabs/php_codesniffer/Standards/WordPressphpcs -i コマンドで追加されたことが確認できます。
WordPress, WordPress-Core, WordPress-Docs, WordPress-Extra and WordPress-VIP
が追加されていることを確認します。
WPCS の種類
- WordPress - 以下の4つの設定がまとまってるやつです。
- WordPress-Core - 一番基本のルールセットです。最低限の所って感じ。
- WordPress-Extra - 上記の Core にさらに拡張ルールを加えたものです。これには Core の内容も含まれています。
- WordPress-Docs - Doc コメントなど主にコメントの書き方がまとめたルールセットです。
- WordPress-VIP - WordPress VIP という WP.com の提供する有料サービス (それも CNN レベルの大規模サイトが使うようなやつ) の書き方のルールセットです。普通の開発なら気にしなくていいです。
デフォルトとして設定
普段 WordPress でしか PHP を書かないよって人には、WPCS をデフォルトのコーディング規約として設定しておくのがおすすめです。以下のコマンドから出来ます。
$ phpcs --config-set default_standard WordPressまずはコマンドラインでチェック
早速書いたコードをコマンドラインでチェックしていきましょう。
以下のコマンドで実行できます。
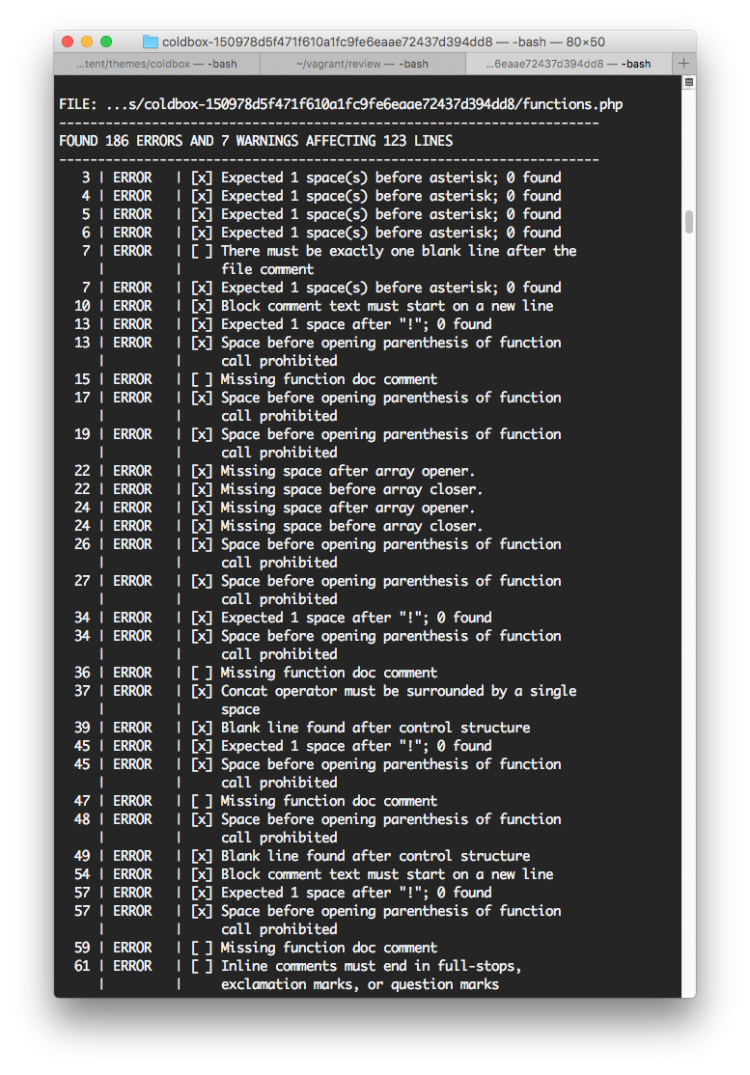
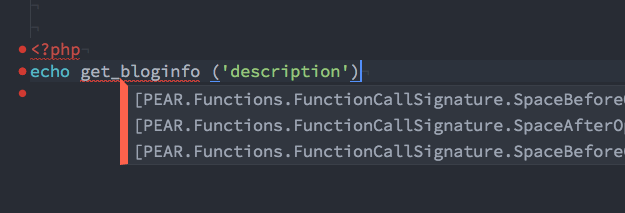
$ phpcs ファイル名.phpということでこのような素晴らしいエラー地獄が見えましたね☺️
これを一つずつ手直し… していきたい人は居ないと思うので、PHP Code Beautifier and Fixer、通称 phpcbf を使って自動修正していきます。
早速、
$ phpcbf ファイル名.phpで実行します。
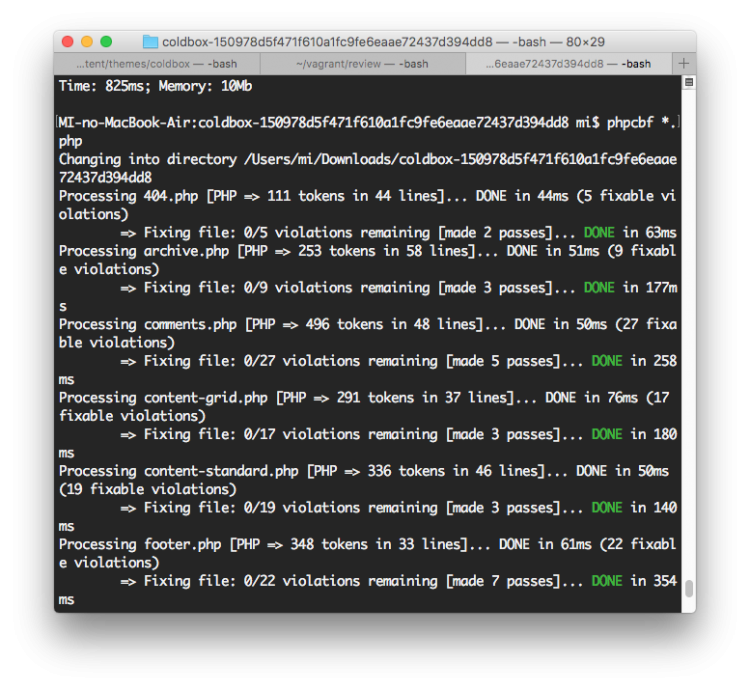
何やら処理中…
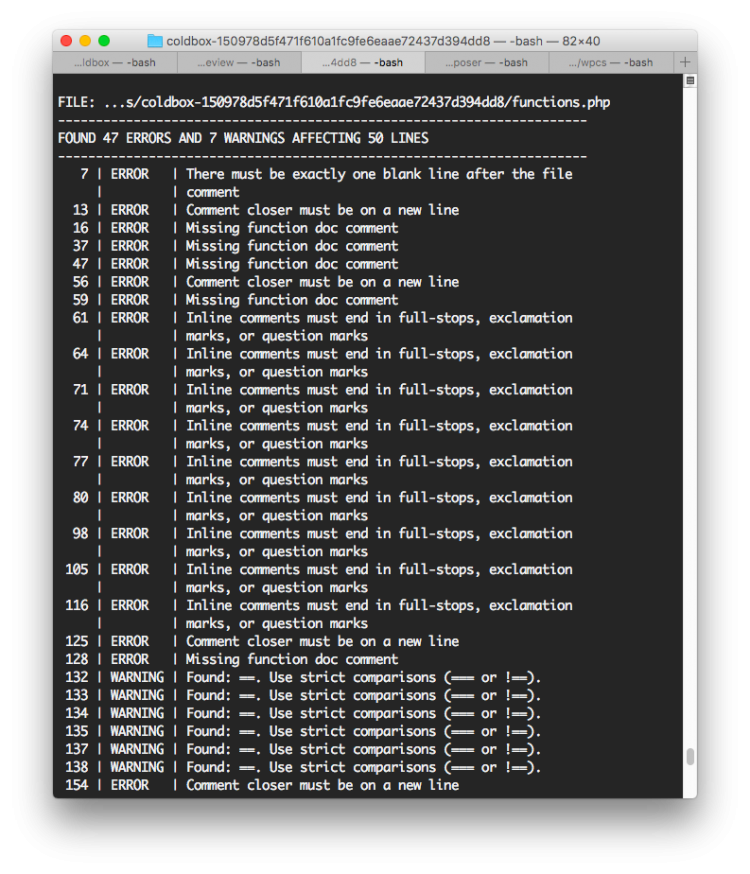
処理が終わったらもう一度 phpcs を実行してみましょう。
このように、186あったエラーが47まで減りましたね (それでも多いとか言わない)。
ここからは手動でエラーを確認し修正していていかないといけないわけですが、コマンドラインで毎回コマンドを打ってチェックしていくのは面倒なので、エディター内でインラインで確認で出来るようにしていきましょう。
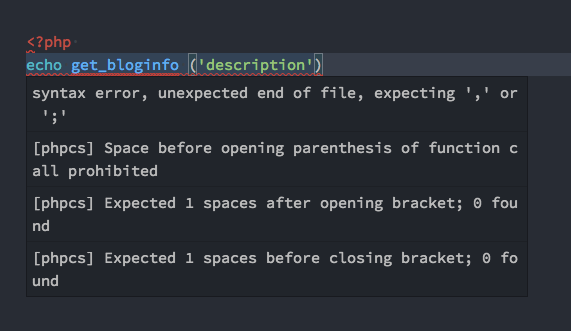
エディター内で導入
Visual Studio Code
phpcs という拡張機能をインストールします。
ext install phpcs
導入後、settings.json 内に以下を記述してルールセットを指定できます。
"phpcs.standard": "~/.composer/vendor/squizlabs/php_codesniffer/CodeSniffer/Standards/WordPress/phpcs.xml"
ここで "WordPress" を指定してもいいのですが、WordPress ルールセットには WordPress-VIP ルールという不要なものが混入しているので、VIP を除いたカスタムルールを作っておくのがおすすめです。
私はこんな感じで書いて、CodeSniffer ディレクトリ内に保存してます。また、プロジェクトディレクトリ内に phpcs.xml として設置しておくと、プロジェクト単位でデフォルトのコーディングスタンダードが指定出来ます。
<?xml version="1.0"?>
<ruleset name="wpcs-custom">
<description>A custom WPCS ruleset</description>
<rule ref="WordPress-Extra" />
<rule ref="WordPress-Docs" />
<rule ref="WordPress-VIP">
<!-- ...Except for VIP-specific things -->
<exclude name="WordPress.VIP.FileSystemWritesDisallow" />
<exclude name="WordPress.VIP.RestrictedFunctions" />
<exclude name="WordPress.VIP.RestrictedVariables" />
<exclude name="WordPress.VIP.SuperGlobalInputUsage" />
<exclude name="WordPress.VIP.ValidatedSanitizedInput" />
<exclude name="WordPress.VIP.DirectDatabaseQuery" />
<exclude name="WordPress.VIP.OrderByRand" />
</rule>
<exclude-pattern>*/node_modules/*</exclude-pattern>
<exclude-pattern>*/vendor/*</exclude-pattern>
</ruleset>
Atom
Atom では linter-phpcs というプラグインで出来ます。
設定画面にいくと PHPCS 用の設定が2つあり、PHPCS へのパスと、デフォルトのコーディングスタンダードを設定することになります。PHPCS のパスは $ which phpcs で取得できます。コーディングスタンダードは先に触れたカスタムルールセットを用意しておくといいでしょう。
PhpStorm
PhpStorm はもっていないので Jetbrains のドキュメンテーション (英語) あたりを参考に設定してください。
スポンサーリンク
〆
最近 WP.org 上でテーマレビューを始めたのですが、あまりにも WPCS に従って書いている人が少なくて寂しいです。是非 書き方を学び、PHPCS の設定をし、読みやすいコード[誰にとって?] を書きましょう!
スポンサーリンク









1件のコメント