Android における最適なフォント環境を考えてみる
Font-family を考える時にいつも Android のフォント環境はスルーされてしまうので、Android のフォント環境のみにフォーカスを当てた記事があってもいいと思って書きました。
前提知識
英字フォントは Roboto
Android 4.1 (2012年リリース) から英字フォントは、Google の開発したフォントでおなじみ、Roboto フォントが使われています。
Google Map や YouTube と Google 系のサービスで幅広く使われているフォントなので、iPhone 使いの方でも日常的に見ているフォントであるかと思います。
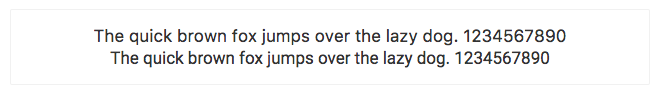
ちなみに iOS 9 以降で採用されている、San Francisco フォントと比較するとこんな感じ。

San Francisco よりも細長くスラッとした印象になっていることが分かります。
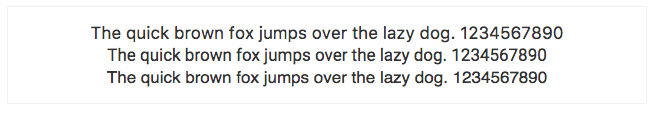
さらに Helvetica とも並べてみましょう。

横幅こそ Helvetica とそう変わらないものの、縦幅がかなり違うことが目に見えて分かります。
日本語フォントはバラバラ
日本語フォントは、Android 5.1 までは マルベリ、Android 6.0 以降は Noto Sans CJK JP が使われています。
……で終わらないところが Android の複雑な所。
幾つかの国内メーカーは日本語フォントを独自に変更していて、機種によってフォントが変わってきます。
有名なものとしては、Xperia の ソニーモバイルUDゴシック (Android 5.0 lollipopから)、SHARP 製端末の 新ゴM がなどがあります。
ただし、Android で表示できるのは日本語フォントは常に1フォントのみですので、Web ページ側から違う日本語フォントを呼び出すことはできません。
Android の日本語フォント環境はかなりバラバラであるということさえ抑えておけばそれで良いでしょう。
スポンサーリンク
意外と複雑なCJKフォント環境
Android では、Web ページの HTML で指定された言語のフォントが自動的に出力されるようになっています。 例えば、<html lang="ja">のように記述されていたら日本語フォントが、zh-Hans なら簡体字フォント、zh-Hant は繁体字フォント、のようにになるので、iOS のような中華フォント問題は起こらないようになっています(Web ページのみですが)。
上のフォントが呼び出されている場合、アルファベット部分まで日本語フォントで描画されてしまうという問題が発生します。Noto Sans はともかくとして、Android 5.1 Lollipop 以下で使われている マルベリ は等幅フォントです。マルベリのアルファベット部分はとても美しいとは言えないので Roboto で表示したいのですが、その方法が少し面倒なので併せてご紹介しておきます。
Android には fonts.xml というフォント関連のことが全てまとめてあるファイルがあるのですが、そこに記述されているのにこのような部分があります。
<code class="language-none">
<alias name="arial" to="sans-serif" />
<alias name="helvetica" to="sans-serif" />
<alias name="tahoma" to="sans-serif" />
<alias name="verdana" to="sans-serif" />
</code>
このコードは font-family に Arial, Helvetica, Tahoma, Verdana のいずれかが指定されている場合、それを sans-serif に置き換えるものです。
Android (少なくとも Chrome ブラウザ) では Font-family が指定されていない場合、Serif(明朝)のフォントで表示するので、Arial 等のメジャーな Sans-serif(ゴシック)が Font-family に指定されている場合に、意図せず Serif で表示される事態を防ぐ為にそのようなコードになっているものだと予想されます。
で、なんですが、HTML に ja が指定されている場合でも、この4つのいずれかのフォントが sans-serif に置換された場合は、日本語フォントが呼び出されず、Roboto フォントで表示されるようになります。
とあるサイトでは Roboto なのに、うちのサイトでは日本語フォント付属のフォントで表示されている……! という場合はこれが原因です。
Android で Roboto フォントを表示させたい場合は、Font-family 内に Arial, Helvetica, Tahoma, Verdana のいずれかを記述しましょう。
余談
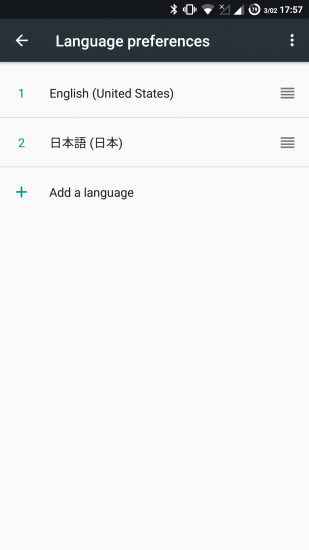
完全に余談ですが、Android 7.0 Nougat から言語を複数選択出来るようになったので、端末言語を英語に設定していても日本語フォントで表示させることが可能になりました。
英字フォントはいくつか搭載
CJKフォントはそれぞれ1つずつしか搭載されていないのですが、英字フォントはそれなりの数が載っています。
Android 7.1 Nougat 現在では以下のフォントが搭載されています。(とはいえ昔のバージョンから変わってません)
- Roboto
- Roboto Condensed
- Noto Serif
- Droid Sans Mono
- Cutive Mono
- Coming Soon
- Dancing Script
- Carrois Gothic SC
全て Google Fonts 上で無償で配布されているフォントになっています。こういったフォント周りは iOS がかなり羨ましいです。
ただし、Android はオープンソースで配布されており、全てにオープンソースライセンスを適応しないといけない為仕方のないことですね。
フォントの指定方法は少し特殊ですので、「Web 制作で使える! Android で使えるフォント一覧」をご覧ください。
ここに使えるフォントのリストを作ったページを用意してあります。
スポンサーリンク
〆
Android のフォント環境は複雑でも難しくもないのでそこまで考えることもないですが、日本語環境下の Roboto 周りの仕様で惑わされている人をたまに見かけます。
日本では iPhone ユーザーが多いですが、Android のフォント環境に少しでも気を配ってくれたサイトが増えるといいですね。
フォント指定についての記事も参考にどうぞ
スポンサーリンク





4件のフィードバック